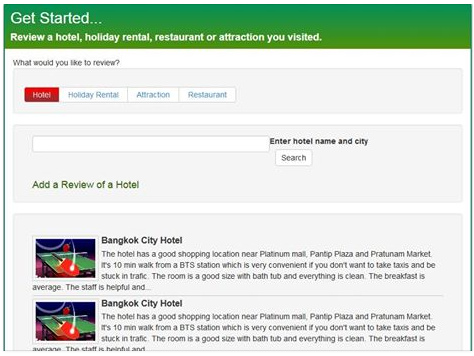
You may have seen live search <input> boxes all over the internet. Here is how to make that live search in reference to the design of the following image using Codeigniter 2.20 and 3.0.

This technique will use the following steps.
- User types in an input box.
- A call is sent to controller with input parameters taken from input box.
- Controller calls model.
- Model searches database and returns with or without an input to the controller.
- Controller uses json_encode() on result of model and sends the data to view.
- View receives data from controller and shows it on the interface.
Please note that you must have a working codeigniter installation and database connection. You can use XAMPP for that if you need to test.
MODEL
Create a table of hotels and use the following model
function select_table_column($table_name, $column_name,$criteria = null, $id = null)
{
$this->db->select($column_name);
$this->db->from($table_name);
if (!is_null($id)){
$this->db->where('id', $id);
}
$this->db->order_by('id', 'desc');
return $this->db->get()->result();
}
VIEW
Then set up a view and add jquery and bootstrap support along with bootstrap-typeahead
<link rel="stylesheet" href="<?php echo base_url("assets/css/bootstrap.min.css"); ?>">
Controller
Finally, use the following code in a controller function to call the model from view.
// Controller Code
$get_Manufacturers = $this->M_selections->select_table_column('hotels_table',hotel_'name');
$encoded_Manufacturers = json_encode($get_Manufacturers);
$data['manufacturers'] = $encoded_Manufacturers;
// Now, you have json encoded hotels list
With this done, you will now be able to use live search in your interface.
I hope you find this helpful. If you have any questions, then please post in the comments. I will be glad to help.
Kind Regards,
Codeonion