-
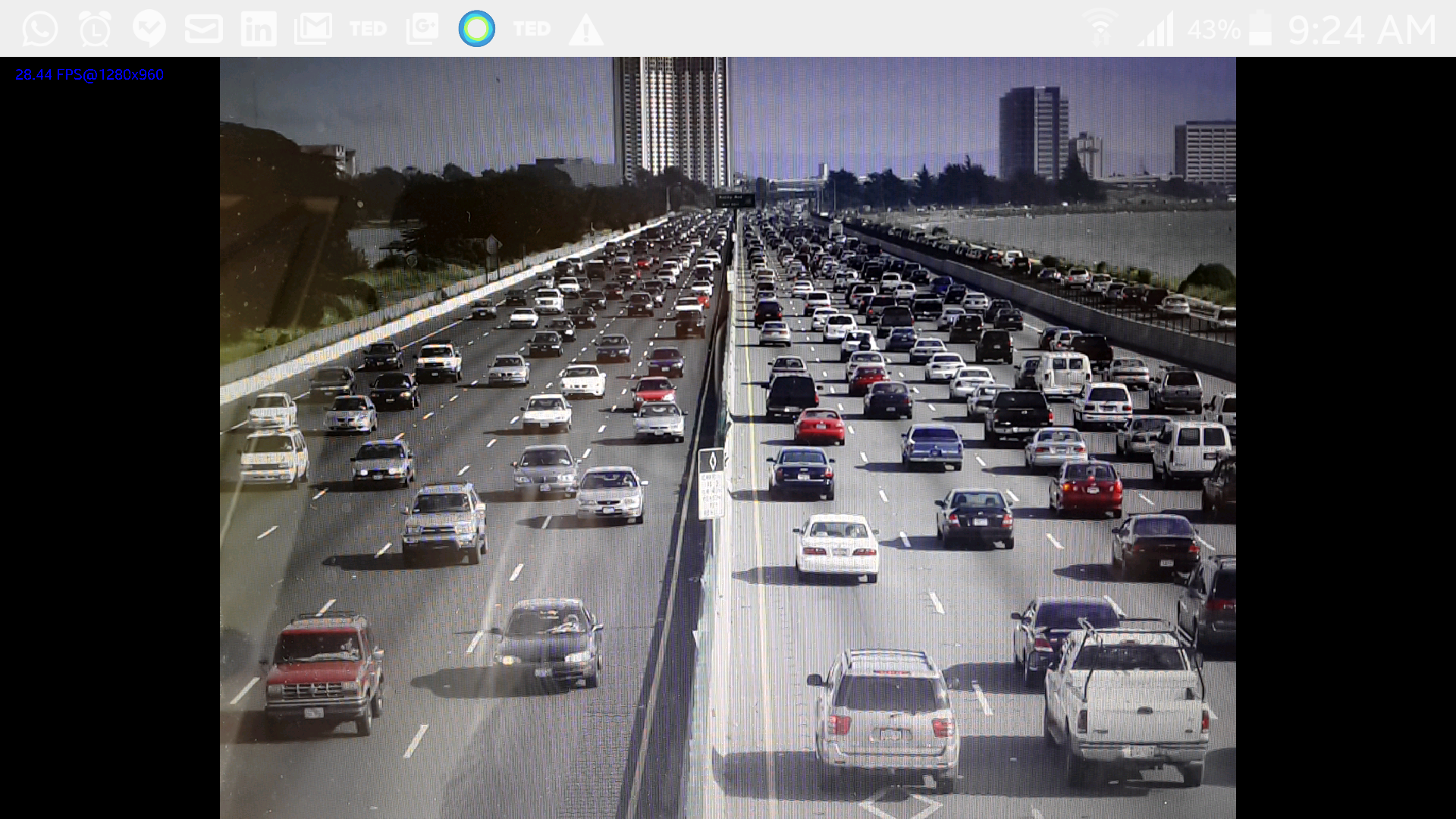
Use OpenCV to show camera on android App with correct orientation

Return to OpenCV 4 Android Tutorials List In this series of tutorials, you are learning OpenCV for Android using Android Studio. So far, you have made a working OpenCV Android Studio Project containing OpenCV module. In Here is the overview of what we are going to achieve: Create an OpenCV for Android Project (As in previous […]