-
Laravel 5.8 Creating a MVC project with CRUD in 5 steps

Learn how to install and setup a Laravel project with CRUD operations. Learn to make a model, view and controller. We then execute query and display results.
-
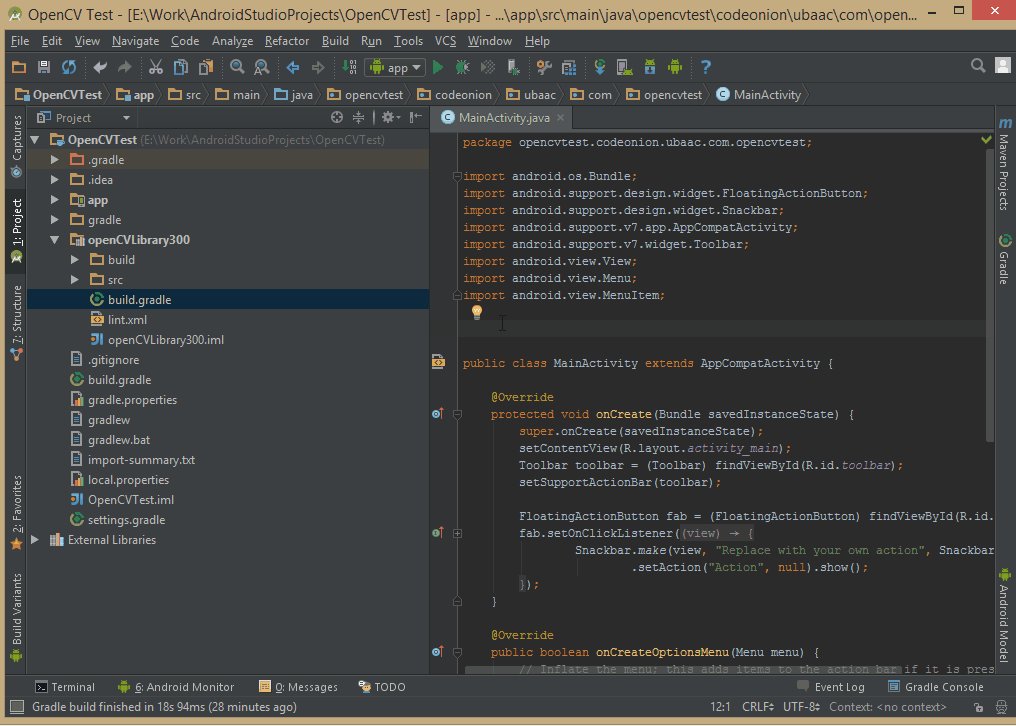
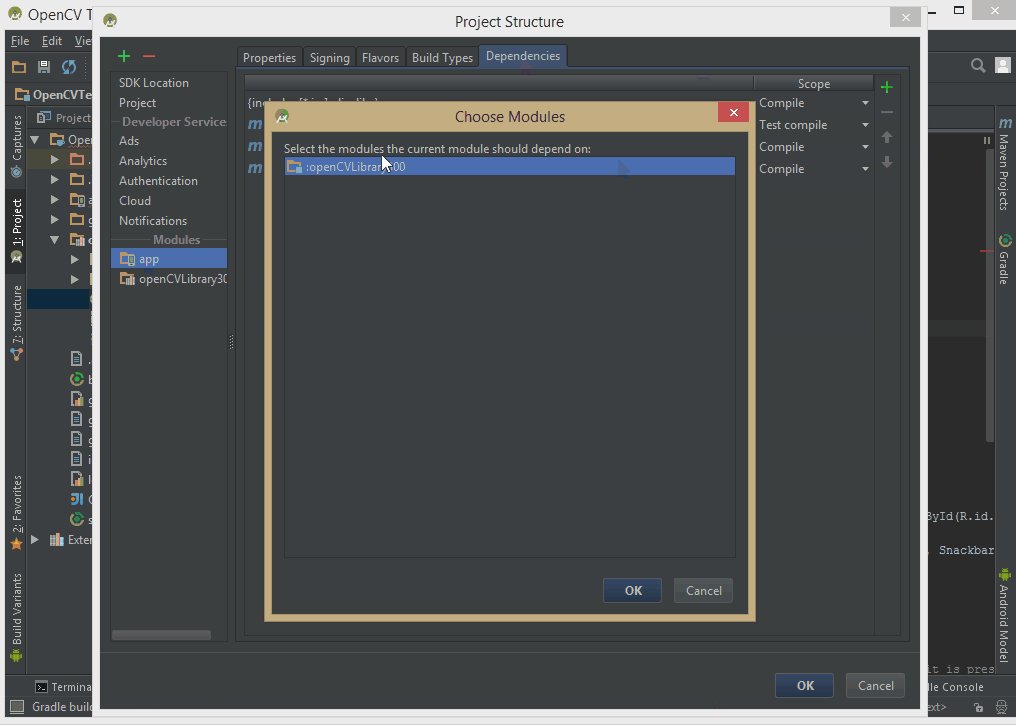
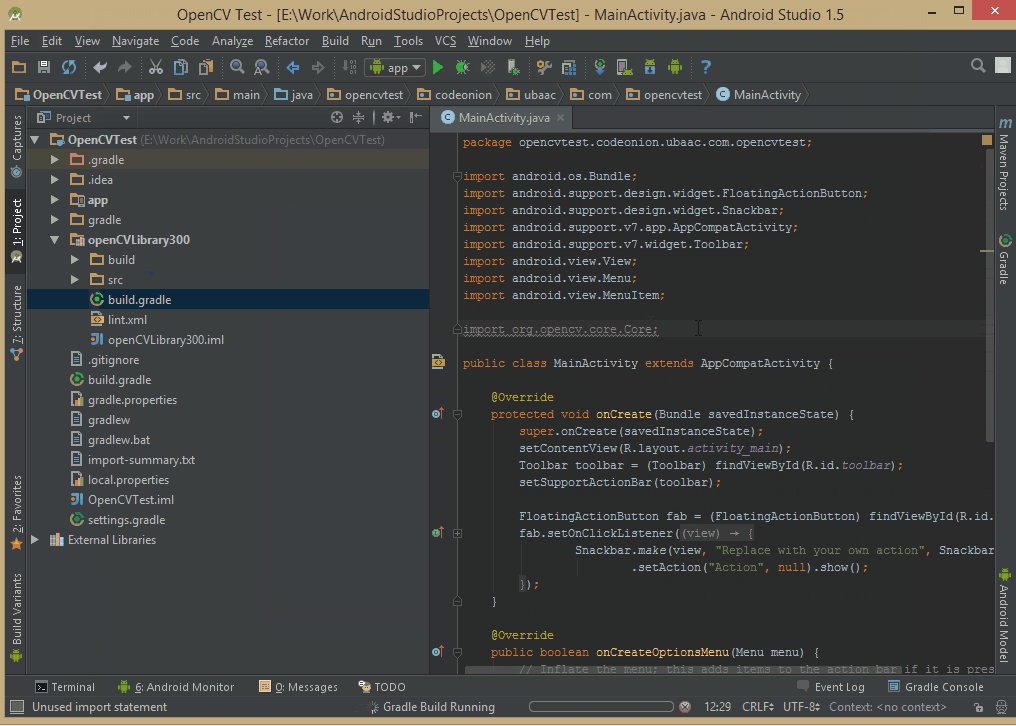
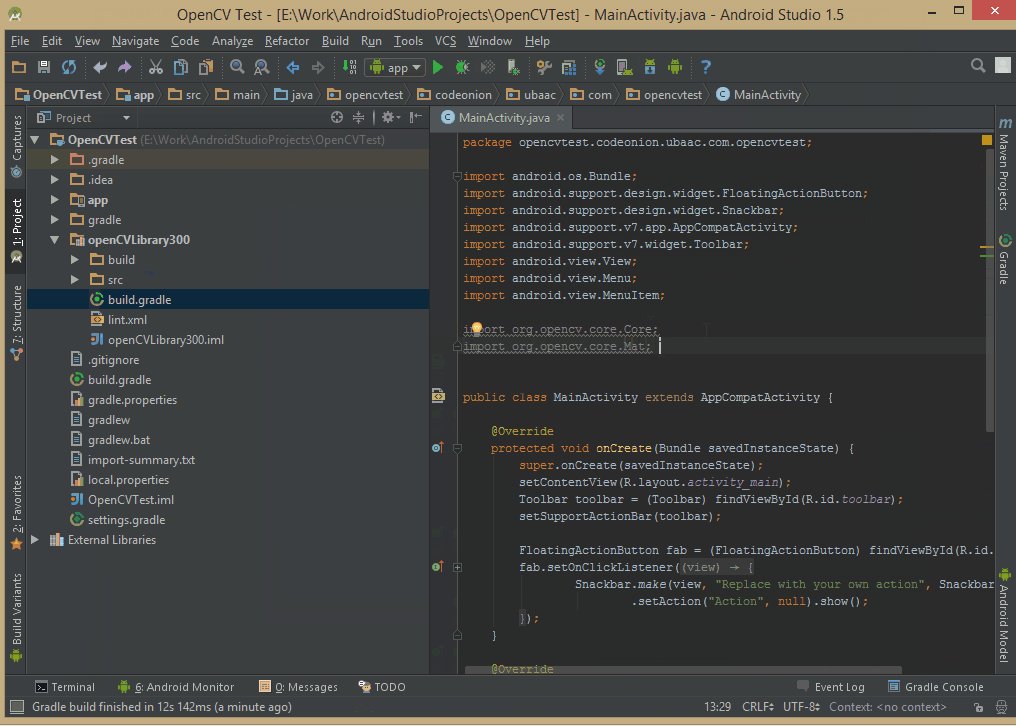
Creating a new OpenCV project in Android Studio

Return to OpenCV for Android Tutorials List In this tutorial, we will create a new OpenCV project in Android Studio. Since you have everything downloaded already, we are ready to move on. By the end of this tutorial, you will have a new project set up, which you can use to build your projects upon. So […]
-
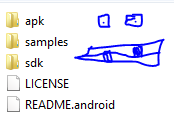
OpenCV SDK for Android File Structure

Return to OpenCV for Android Tutorials List In this tutorial, you will learn about the file structure of OpenCV SDK for Android. The information here is very short and lacks details. My purpose here is to provide just enough information to get going with the rest of the tutorials. I highly recommend reading more about the […]
-
OpenCV for Android: Download Required Software

Return to OpenCV for Android Tutorials List In this tutorial, you will learn which tools to download for creating your OpenCV project in Android Studio if you follow this tutorial series 🙂 Download and install Android Studio from HERE. Make sure that it is working. Download OpenCV for Android SDK from HERE. Demonstration of SDK download. Basically, […]
-
CodeIgniter 3 Tutorial 1: Download, Installation, Introduction and Welcome!
Back to CodeIgniter Tutorials This is the first part of CodeIgniter 3 tutorials. CodeIgniter 3.0 introduced a lot of upgrades over 2.x versions of CodeIgniter. Users who wish to upgrade to CodeIgniter 3 may have to perform changes as mentioned here in the official CodeIgniter 3.0 documentation. Here are my Tutorials for CodeIgniter: CodeIgniter 3 Tutorials […]