-
CodeIgniter 3 – Create your own Hello World with simple form and database!

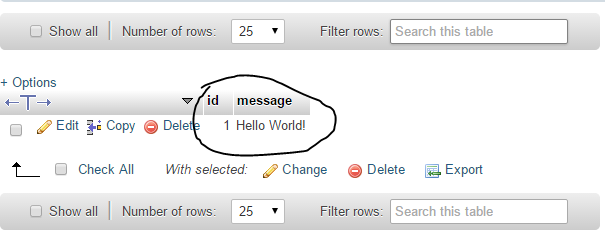
In the previous tutorial, you you learnt how to remove the “index.php” from URL. Now, we are ready for the “Hello World!” complete with code. GOALS! In this tutorial, we will learn CodeIgniter 3 MVC by making a Hello World! program, complete with database, introduction to CRUD operations, form, switching pages and code. We will cover a LOT in this […]
-
Codeigniter 2.20 – Sending E-mail using codeigniter
Back to CodeIgniter Tutorials In CodeIgniter, sending e-mail is a simple process. First the library is loaded. Then the user provides e-mail related data. Finally, the E-mail is sent. Here is how E-mail is sent using a Controller in CodeIgniter Load the E-mail library of CodeIgniter $this->load->library(’email’); Provide set of characters that are to be […]