-
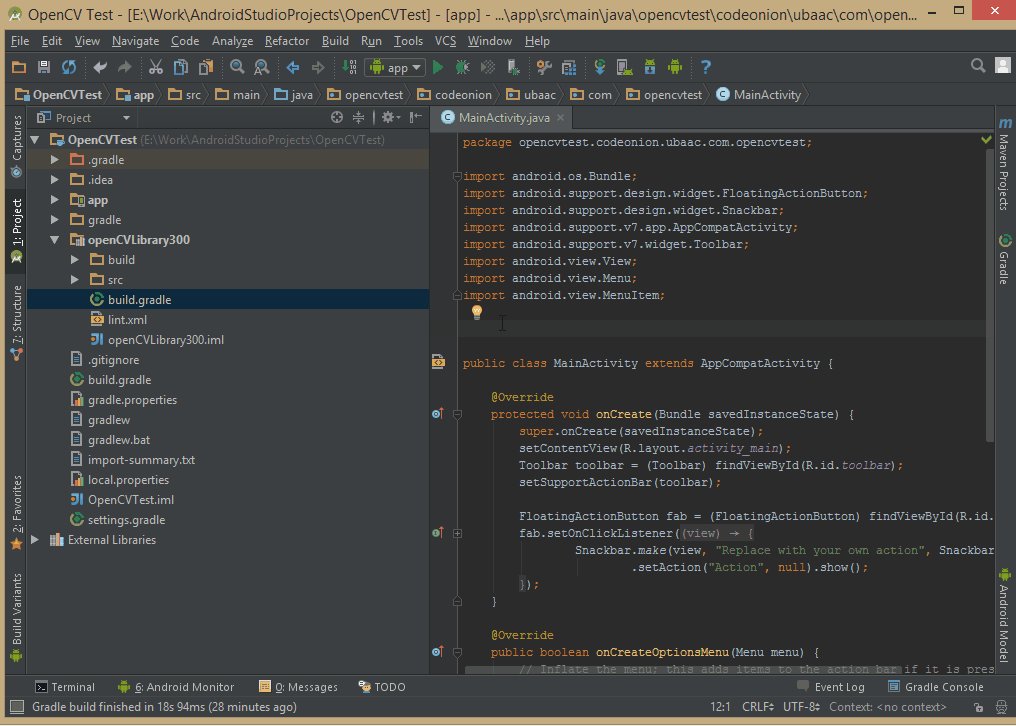
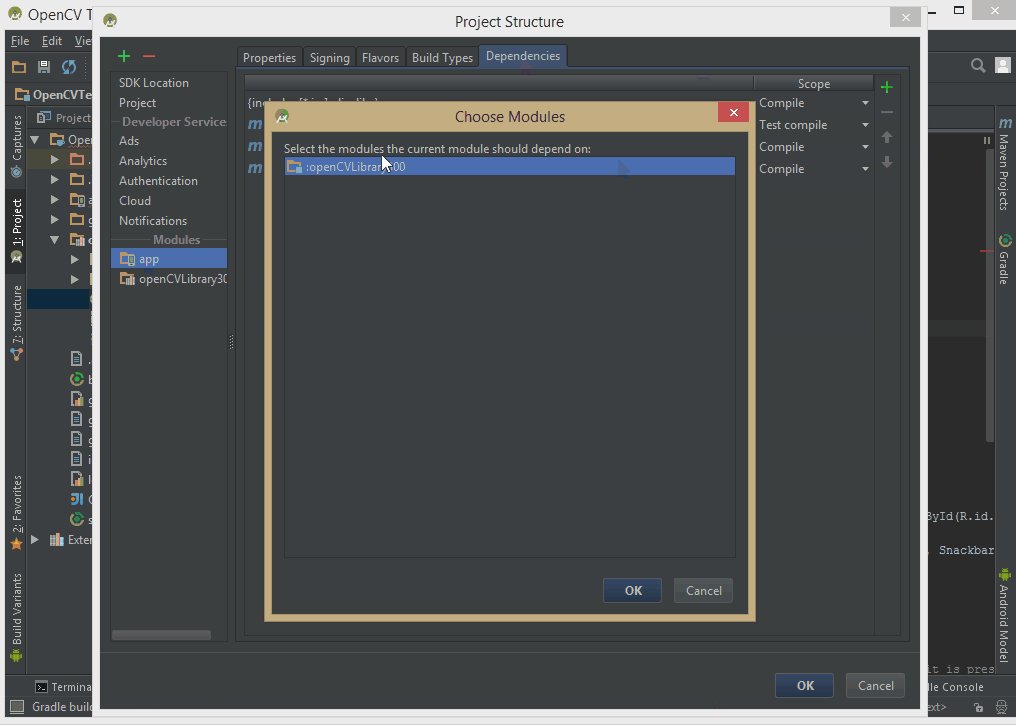
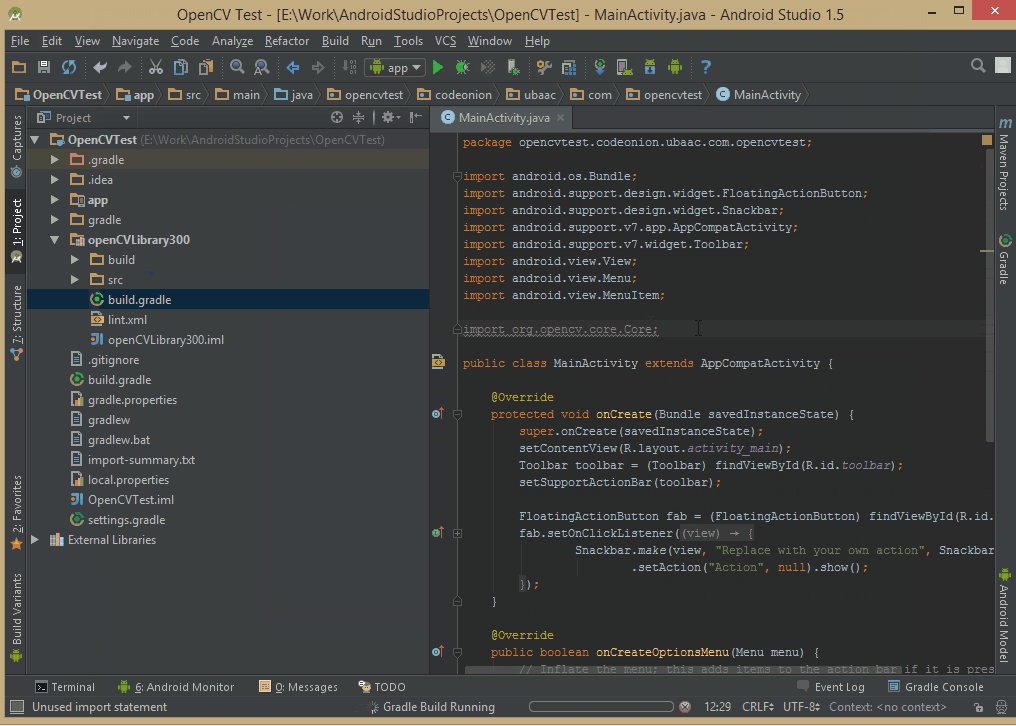
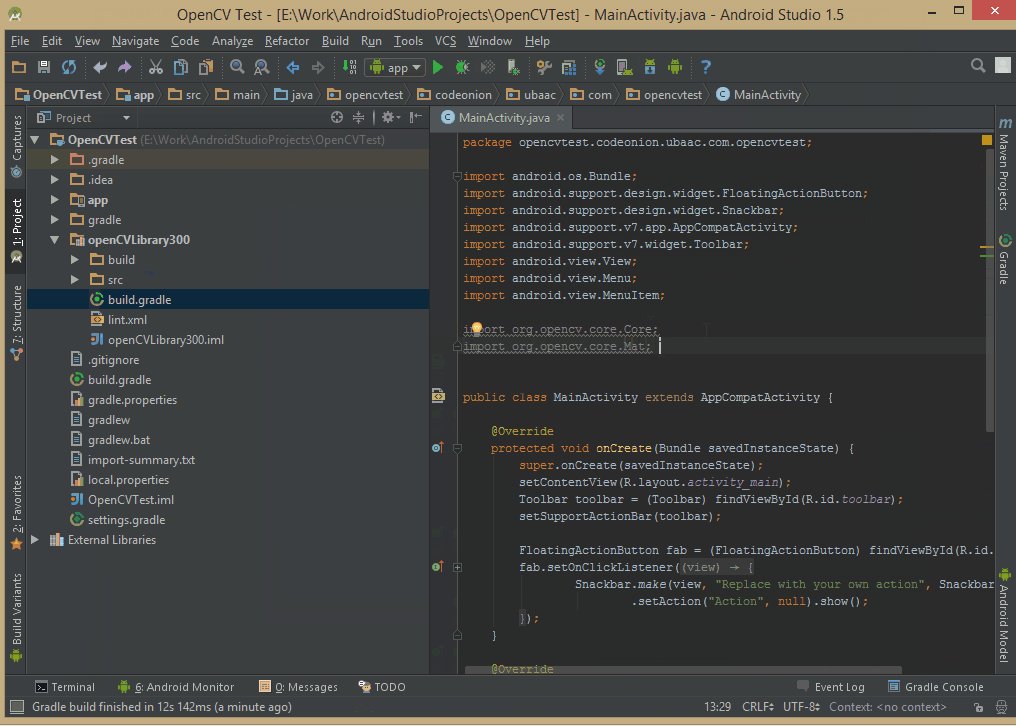
Creating a new OpenCV project in Android Studio

Return to OpenCV for Android Tutorials List In this tutorial, we will create a new OpenCV project in Android Studio. Since you have everything downloaded already, we are ready to move on. By the end of this tutorial, you will have a new project set up, which you can use to build your projects upon. So […]
-
CodeIgniter 3 Tutorial 1: Download, Installation, Introduction and Welcome!
Back to CodeIgniter Tutorials This is the first part of CodeIgniter 3 tutorials. CodeIgniter 3.0 introduced a lot of upgrades over 2.x versions of CodeIgniter. Users who wish to upgrade to CodeIgniter 3 may have to perform changes as mentioned here in the official CodeIgniter 3.0 documentation. Here are my Tutorials for CodeIgniter: CodeIgniter 3 Tutorials […]
-
Codeigniter 2.20 – Sending E-mail using codeigniter
Back to CodeIgniter Tutorials In CodeIgniter, sending e-mail is a simple process. First the library is loaded. Then the user provides e-mail related data. Finally, the E-mail is sent. Here is how E-mail is sent using a Controller in CodeIgniter Load the E-mail library of CodeIgniter $this->load->library(’email’); Provide set of characters that are to be […]