-
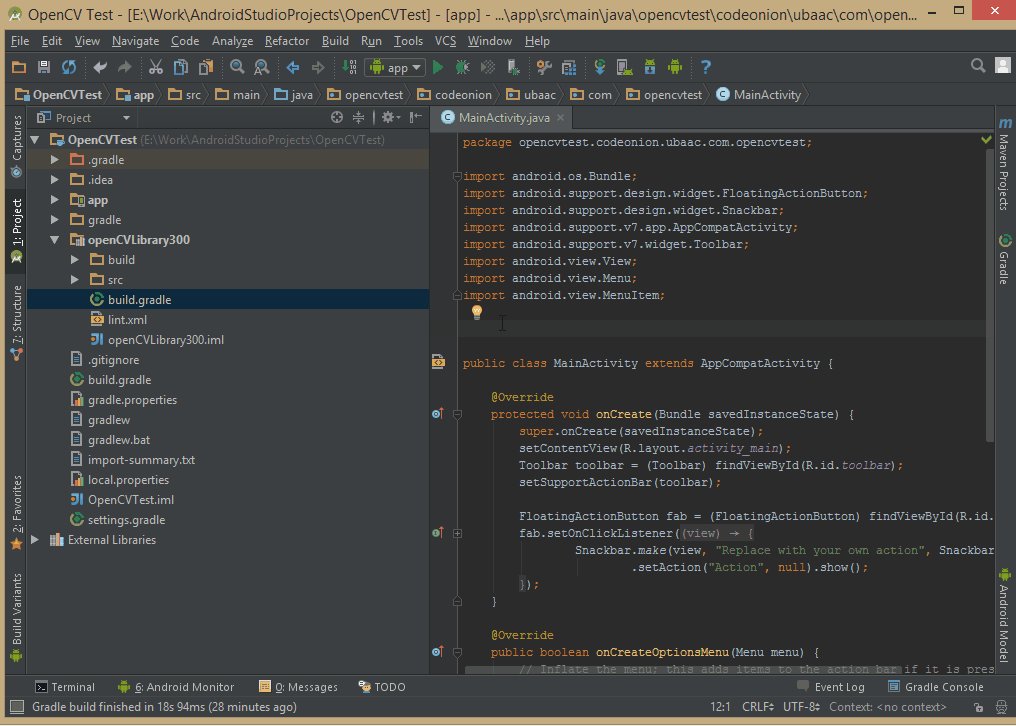
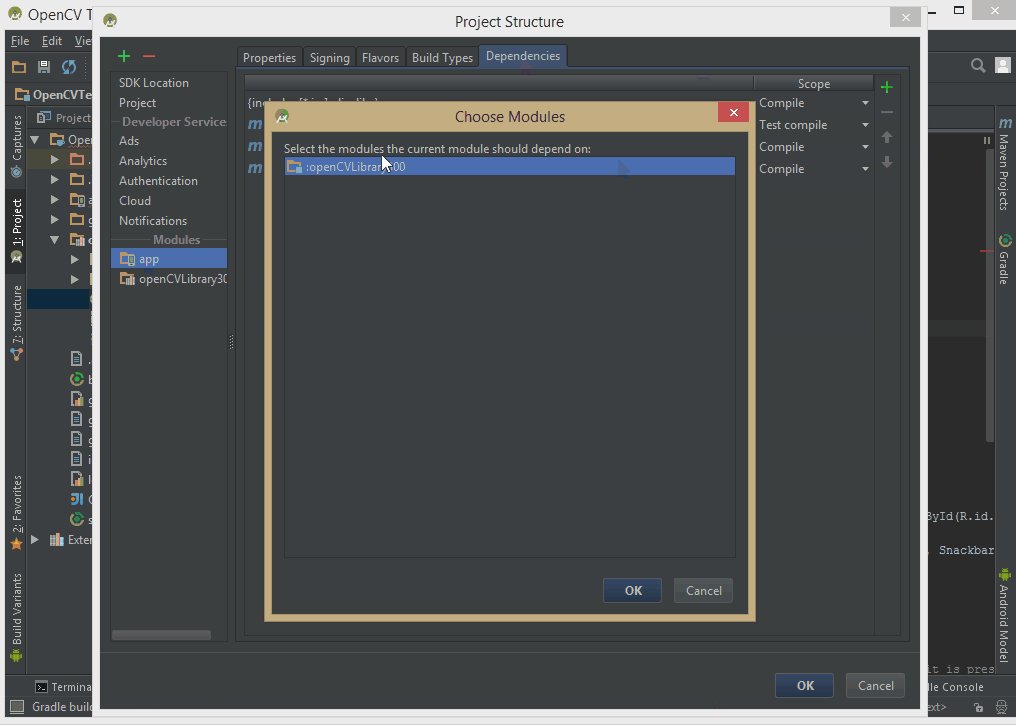
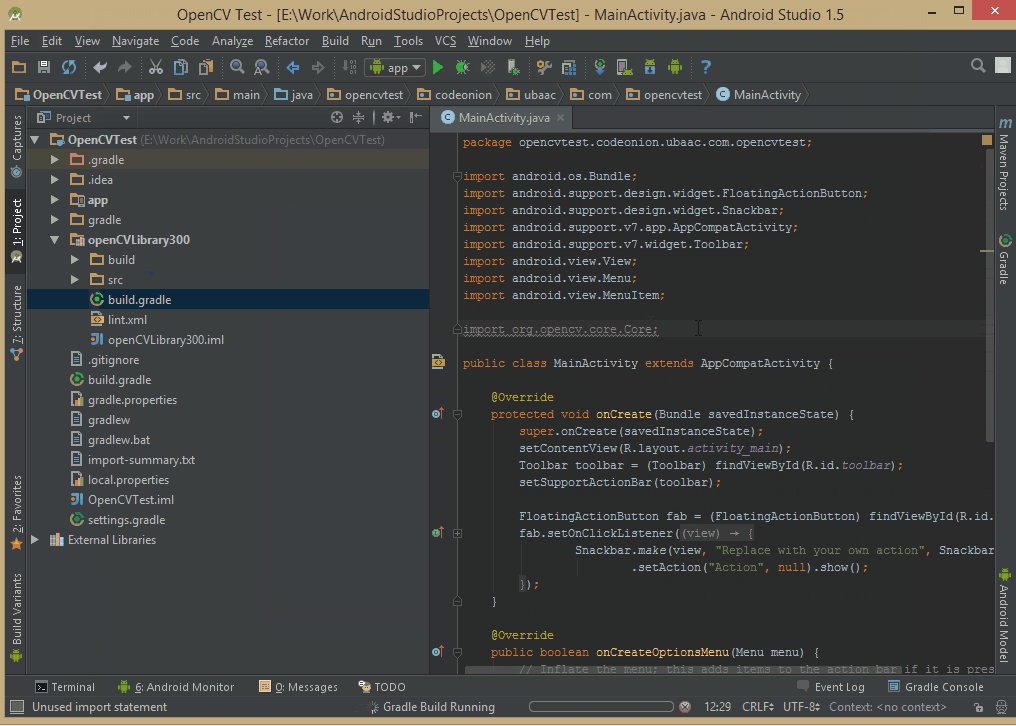
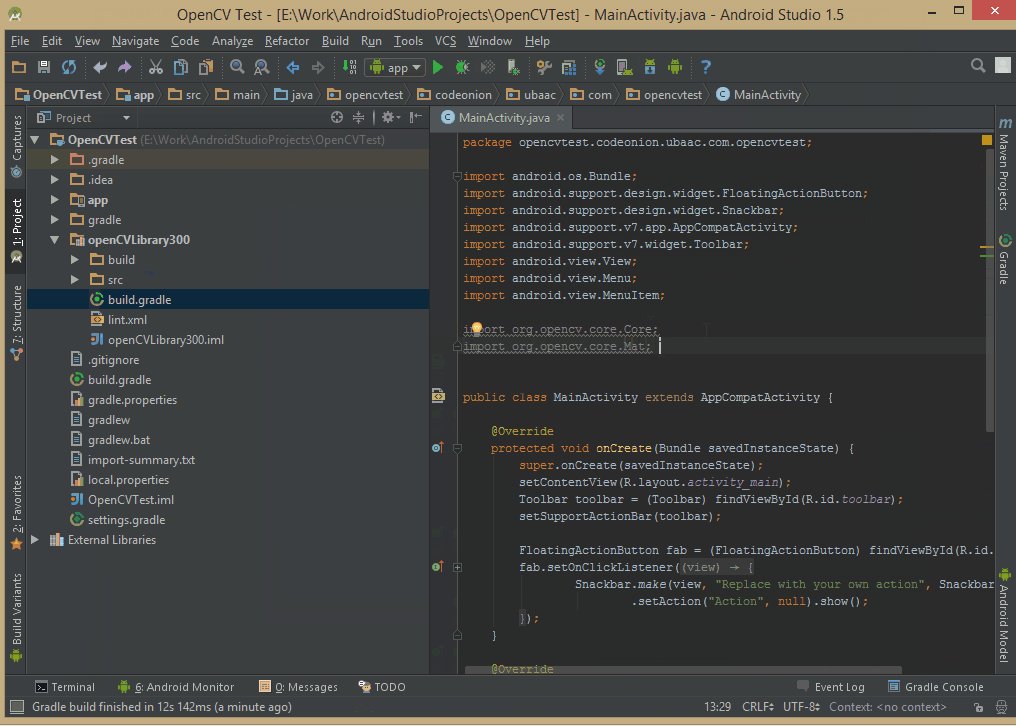
Creating a new OpenCV project in Android Studio

Return to OpenCV for Android Tutorials List In this tutorial, we will create a new OpenCV project in Android Studio. Since you have everything downloaded already, we are ready to move on. By the end of this tutorial, you will have a new project set up, which you can use to build your projects upon. So […]
-
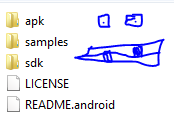
OpenCV SDK for Android File Structure

Return to OpenCV for Android Tutorials List In this tutorial, you will learn about the file structure of OpenCV SDK for Android. The information here is very short and lacks details. My purpose here is to provide just enough information to get going with the rest of the tutorials. I highly recommend reading more about the […]
-
OpenCV for Android: Download Required Software

Return to OpenCV for Android Tutorials List In this tutorial, you will learn which tools to download for creating your OpenCV project in Android Studio if you follow this tutorial series 🙂 Download and install Android Studio from HERE. Make sure that it is working. Download OpenCV for Android SDK from HERE. Demonstration of SDK download. Basically, […]
-
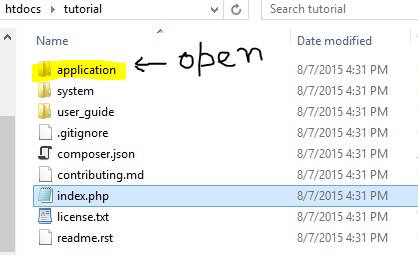
Tutorial 2 – CodeIgniter 3.0.1 Understanding application folder structure

Back to CodeIgniter Tutorials In the previous tutorial, you learn how CodeIgniter is downloaded, installed, and viewed the welcome screen to make sure that it worked. In this tutorial. you understand how the the purpose and working of \application folder in your CodeIgniter project. This tutorial is meant to be simple to understand so that new users of […]
-
Codeigniter 2.20 – Sending E-mail using codeigniter
Back to CodeIgniter Tutorials In CodeIgniter, sending e-mail is a simple process. First the library is loaded. Then the user provides e-mail related data. Finally, the E-mail is sent. Here is how E-mail is sent using a Controller in CodeIgniter Load the E-mail library of CodeIgniter $this->load->library(’email’); Provide set of characters that are to be […]